|
|
1 rok pred | |
|---|---|---|
| .. | ||
| .github | 1 rok pred | |
| dist | 1 rok pred | |
| example | 1 rok pred | |
| src | 1 rok pred | |
| CHANGELOG.md | 1 rok pred | |
| README.md | 1 rok pred | |
| package.json | 1 rok pred | |
| tsconfig.json | 1 rok pred | |
README.md
Inquirer File Tree Selection Prompt
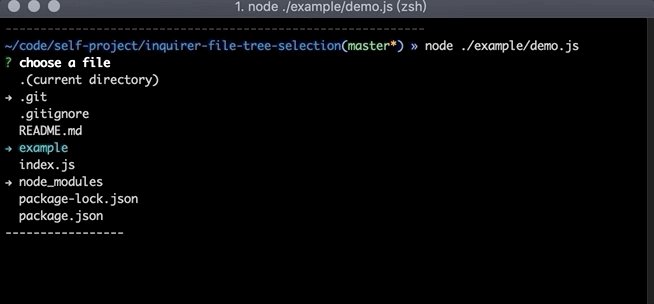
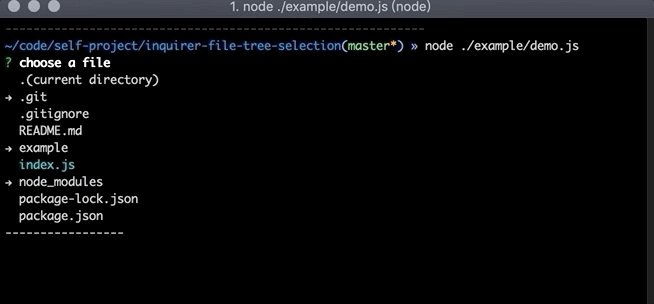
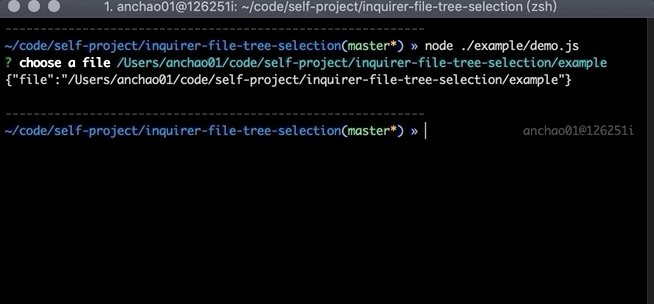
QuickDemo
Install
npm install inquirer-file-tree-selection-prompt
Usage
inquirer.registerPrompt('file-tree-selection', inquirerFileTreeSelection)
inquirer.prompt({
type: 'file-tree-selection',
...
})
Options
Takes type, name, message, [filter, validate, transformer, default, pageSize, onlyShowDir, onlyShowValid, hideChildrenOfValid, root, hideRoot, multiple, enableGoUpperDirector] properties.
The extra options that this plugin provides are:
onlyShowDir: (Boolean) if true, will only show directory. Default: false.root: (String) it is the root of file tree. Default: process.cwd().onlyShowValid: (Boolean) if true, will only show valid files (ifvalidateis provided). Default: false.hideChildrenOfValid: (Boolean) if true, will hide children of valid directories (ifvalidateis provided). Default: false.transformer: (Function) a hook function to transform the display of directory or file name.multiple: (Boolean) if true, will enable to select multiple files. Default: false.enableGoUpperDirector: (Boolean) Show..in inside root dir, and the user can press space on it to go upper directory. Default: false.
When multiple is enabled, default should be string[] type, otherwise it's string type.
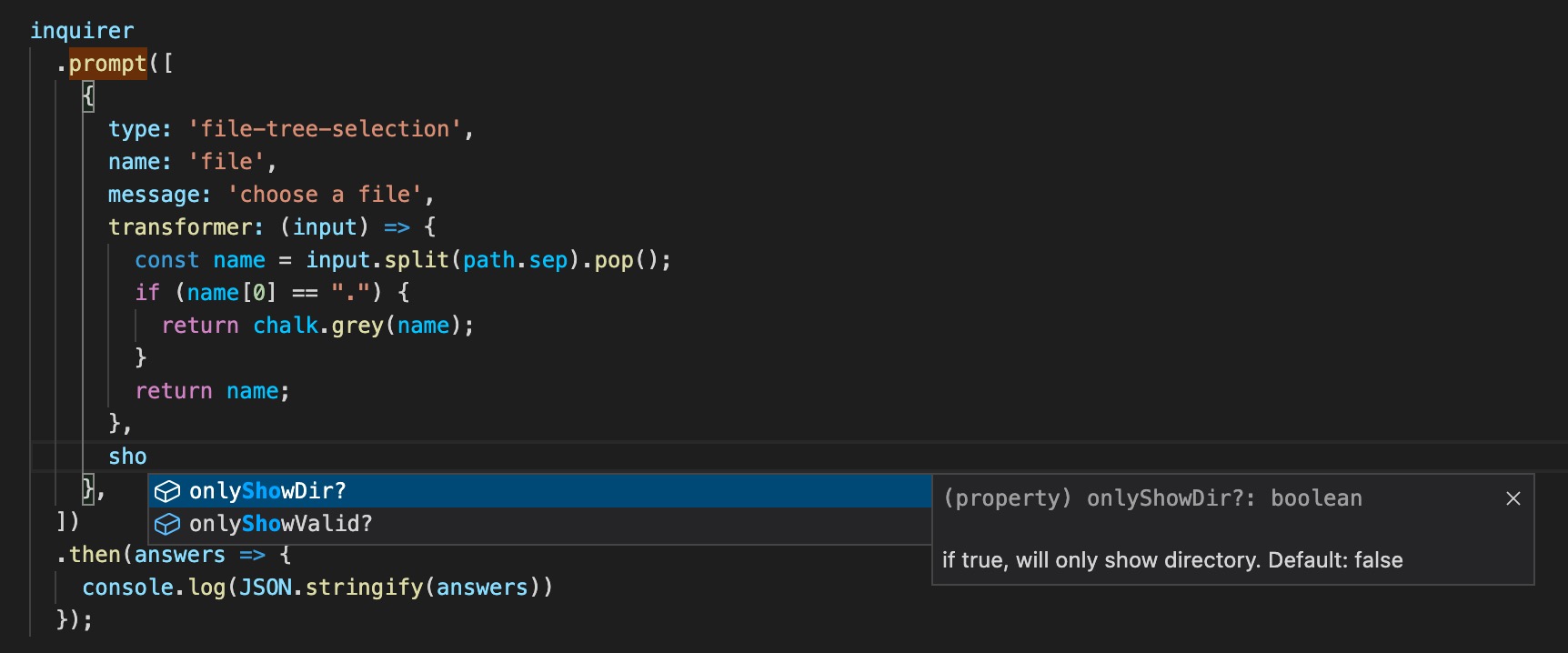
Typescript Support
version >= 1.0.16
Install
@types/inquirerEnsure you have registered with
file-tree-selection
inquirer.registerPrompt('file-tree-selection', inquirerFileTreeSelection)
- And you will get type support when you code in IDE
Example
const inquirer = require('inquirer')
const inquirerFileTreeSelection = require('inquirer-file-tree-selection-prompt')
inquirer.registerPrompt('file-tree-selection', inquirerFileTreeSelection)
inquirer
.prompt([
{
type: 'file-tree-selection',
name: 'file'
}
])
.then(answers => {
console.log(JSON.stringify(answers))
});